こんにちは。
せおゆりかです。
先ほど、どうしてもサイトマップだけを作ってほしいという変わった依頼を頂戴して完了したところです。
今回、イラストレーターを使って作成しました。
そこそこ簡単でした。
そういえば、みんなイラレ以外で作ってるんだろうか。
その時はどんなソフト使ってるんだろうか。
比較してるサイトあるんだろうか。
なかったら私が作るか!
とつい魔がさしてしまいました。
仕方ないです、乗りかかった船です!
比較をしてみましょうね!
その前に、サイトマップを作るのはなぜかということを説明しましょう
サイトマップは、ホームページ制作をする際に、これだけのページを用意しますというこちらからの提案です。
これが確定すれば、これ以上の作成になると別料金をいただくという前提ができます。
ていうか、作っても料金内で追加やれとかいういちゃもんつけてくるクライアントいるんで面倒・・・
サイトマップをきちんと提示して、それ以上の制作はしないという契約をしっかりと結ぶことが大切です。
また、クライアントに対して、きちんとしたホームページの設計図が見えるという点でも有用です。
簡単でもいいので、必ず作成しましょうね!!!
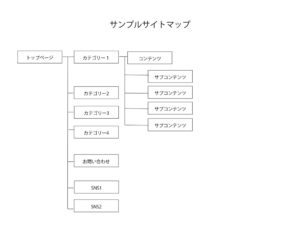
アドビイラストレーターの場合
サクサク作れますが、コピペが大変。
簡単なサイトマップだったらすぐに作れますが、複雑怪奇なものだと手間がかかるかなと思います。
先ほど作成したサイトマップの雛型でよければ参考程度にどうぞ。
ワードの場合
個人的にはオフィスソフトが超苦手で、どうやったらこの面倒な機能をサクサク使いこなせるのかがよくわかりません。
今もめちゃくちゃ時間食ったんですが・・・たったこれだけだけで・・・
こんなんでよければお使いください・・・
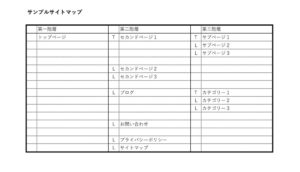
エクセルの場合
一番迷うんですよね・・・
一般的なテキストボックスを使って作ると、結局ワードみたくなるし・・・
今回は、いつも使ってる感じなのを少しみやすくしてみました。
こんなのでよければ、参考までにどうぞ。
アドビXD
一番作りやすかったです!
サクサクできます。
先にボックスとテキストの配置を決めてしまって、コピペとリピートグリッドを駆使したら、すぐ完成。
私のテンプレートなんてなくてもすぐにつくれちゃいますよ!
色も変えなくてもいいくらいです!
それでも使いたい方は参考程度にどうぞ!
まとめ
こうやって、いろいろやってみて初めてわかることがありますね!
私はデザインに主にアドビXDを使っています。
(もちろん、案件ごとに使い分けているので、それ以外のときもありますよ)
実は、サイトマップは作ったことがありませんでした。
こんなに楽だとは・・・
ワイヤーフレーム以外にも使い道はあるのですね!
驚きです。
サイトマップ作成サービスやソフトも散々出回っていますが、そんなものは使わなくてもいいと思っています。
こうやってきちんと雛型を作っておけば、すぐに対応できますし。
XDなんてイチから作っても、すごくスムーズにできますよ。
ワードやエクセルは、他の方が雛型を作ってくださっているので、そちらを参考にしてもいいくらいです。
無駄なお金は使う必要はありません。
今回の記事がサイトマップを作る際に少しでも参考になれば幸いです!