おはようございます。
せおゆりかです。
先日起こした記事の中で、ちょっとだけ苦労した部分があったのでシェア。
意外とこういう記事を書いたことなかったんですよねー
(本当にホームページの仕事をしているのかというツッコミ不可避ですね)
ワードプレスの記事内でhtmlを表示できない
まさしくこれ。
めちゃ困りました。
私の場合、いったんテキストエディタに記事を起こしてから、それをコピペしてワードプレスの記事にします。
しかも、貼り付ける方がテキストエディタのほうでした。
エディタ内では表示されていたものが、記事でのプレビューでは表示されない。
なんでや・・・
焦って調べたところ、3つほど方法がありました。
件の記事です。
[kanren postid=”3865″]
1 ビジュアルエディタに直接貼り付ける
これが直接的で簡単です。
<html>を貼り付けたものがこれです。
また、記事内で表示されたキャプチャです。
ちゃんと表示されていますね。
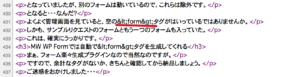
ただ、これだとひとつ問題があります。
ソースコードを見たら、「<」→「<」ってなってしまいます。
もし、これをコピペさせるとなると、ちょっと困ったことになります。
2 テキストエディタで直接コード入力
どうしてもテキストエディタでないと嫌や!という人は、「<」を「<」と直接入力する方法もございます。
でも、面倒じゃないですか・・・?
やり方的には、ワードプレスのプラグインである「AddQuickTag」を利用して登録をしておくという方法があります。
3 プラグインで表示させる
今使用しているのは、「SyntaxHighlighter Evolved」というプラグインです。
<form>
このように、綺麗に表示されます。
綺麗なんだけど・・・
ただ、このひとつのみを表示するのにハイライターを使用するのは個人的にどうかと思うので、ここは好き好きとなるのでしょう。
jqueryのソースを紹介する例です。
こういった場合は、ハイライターを使用した方が綺麗ですし、訪問者にも優しいですね。
var slider = new Swiper ('#slider', {
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev'
})
var thumbs = new Swiper('#thumbs', {
centeredSlides: true,
spaceBetween: 10,
slidesPerView: "auto",
touchRatio: 0.2,
slideToClickedSlide: true
});
slider.params.control = thumbs;
thumbs.params.control = slider;
まとめ
ただひとつのタグのみを表示させるのでしたら、個人的には1をオススメします。
ソース紹介をするのでしたら、3のプラグインを使用した方が、コピペしたときにも綺麗に表示されますし、見た目も綺麗です。
用途によって、使用するものを使い分けると読者の方にも見てもらいやすくなるので、表示には注意したほうがいいですね。